
モジュール構造で考える
サイト設計と時代進化1
カテゴリー:コラム
更新日:2021年12月02日
いいウェブデザインってなんだろう。それは変わらぬ課題です。ウェブは、90年代からメディアとしての歴史をスタートし、節目ごとの技術進化とともにできることできないことが変化してきたわけですから、いいウェブデザインってなんだろう?の自問自答も、技術進化にあわせた微修正を繰り返しながら、今に至るわけです。
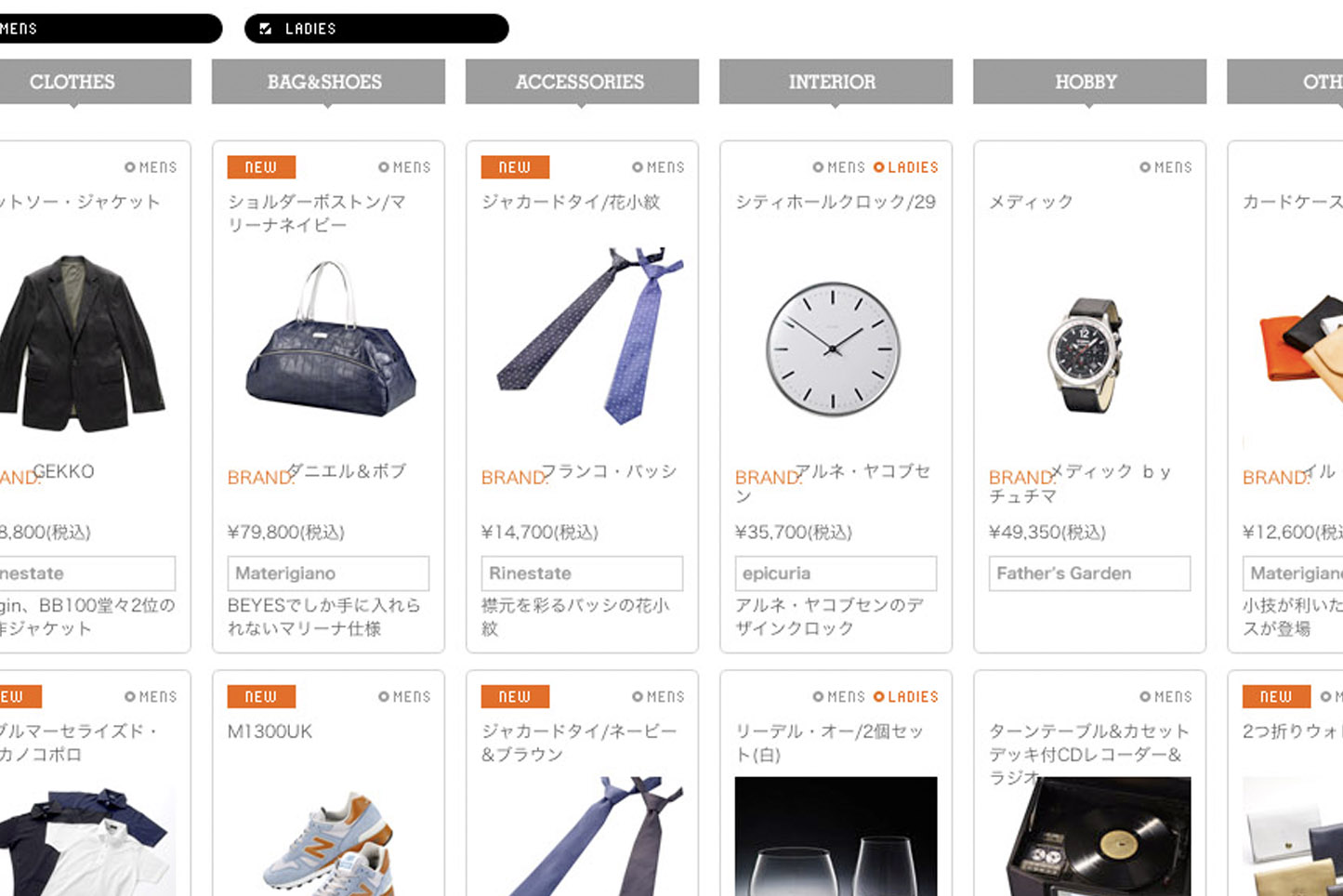
そんな中、自分のUI/UX設計仕事の歴史のなかで、大きな節目となった仕事があります。2006年ごろに担当したBEYES(バイズ)というオンラインファッションブランドのサイト改革業務。カヤックの柳澤社長の声がけでスタートしたその仕事は、福田と柳澤と田中耕一郎(projector)の3人でCDをつとめるという稀有な布陣で、約5年間にわたってさまざまな挑戦を繰り返した仕事でした。
楽天市場的な縦長HTML派 VS. 動的&クリエイティブなFlash派。
その時代の良きウェブサイトの議論と争点。
2000年代ウェブは生き物です。印刷物として定着されたクリエイティブ完成度を問うポスターのようなものとの大きな違いは、ウェブは時間軸を持ち、新しい情報を随時取り込んでいきながら、その姿形をぐるぐる変えていくところ。その生き物のようなダイナミックさとライブ感がウェブメディアの大きなメリットです。もちろん美しく佇む静的サイトにも意味はありますが。
かつて企業サイトをつくり始めたころ、立ち上げ時に丹精込めてつくりあげたサイトデザインが、運用される時間と共にデザインが崩れていくことを嘆いていた時代がありました。せっかくいいデザインでサイトをつくりあげたのに、と。でも、あるタイミングで気づきます。企業サイトは効果的に運用されてなんぼなのに、運用とともにデザイン価値が減衰していくって、そもそもその責任の半分は僕らの作り方にあるんじゃないの、と。サイトって、そもそもどうなの?どんなに素晴らしいデザインでも、運用チームが触れない難しいプログラムで書かれてたら、
企業サイトの仕事をたくさんするようになって自分が大きく変わっていったのは、ネットクリエイティブに関わり始めた最初の頃、広告で育ってきた自分は、従来のデザイン概念の延長線上で、いいデザインやいい体験の意味を考えていたように思います。自分の仕事の中でも、自分が提供する「いいデザイン」の意味を多様に考えながらただ、そのメディアとしての最大価値は、その動的なところにあります。情報の変化やアップデートを受け止め、時間とともに変化し、その変化のあり方のデザインがいいサイトかそうでないかの重要ポイントになることです。チャレンジングで表現リッチなサイトはクリエイティブ進化としての重要な意味をもちつつ、生き物のように姿を変えていくウェブメディアの必ずしも、変わり続ける生き物としての柔軟さを兼ね備えているわけではない、ということ。ユニークなウェブ表現で指名いただきインパクト重視で作っても、その後の運用に向かないために、依頼主の落胆につながることもあるのです。もちろん、短期的なインパクトを目的につくられるサイトもありますから、例外もある、ということです。
2006年、BEYESというファッションブランドの
オンラインショップ大改革の業務
その思考を大きく進化させたのが、2006年にリニューアルを担当したBEYESというファッションブランドのサイト改革の仕事でした。カヤックの柳澤社長に誘われたその仕事は、柳澤、福田、田中耕一郎(Projector)の3人によるトライアングルCD体制をとる仕事で、あの時代に制作最前線で鼻息荒く活動していた3人がビジネス改革をプランするというたいそうユニークな枠組みだったのです。
その時代、コマースサイトのあり方は、楽天に代表されるHTMLベースのページデザインとFlashスクリプトを
1990年代後半から2000年代。まだ未開だったネットブランド表現のあり方に大胆な解を提示し続け、世界中のデザイン賞をとりまくっていたNIKEブランド。それまでのマスメディアと全く違う意味と質をもっていたネットメディアでの表現をどう考え、どうクリエイティブを生み出せばいいのかわからなかった世界中のクリエイターにとって、NIKEのWeb表現の数々は、その未来を示すショーケースのような存在になっていました。CMの現場からネットの世界にスイッチした福田にとっても、NIKEブランドがウェブで展開する表現は、重要なベンチマークであり、超えるべきレベルを示すものとして存在していました。その時代、国際的デザイン賞に新設され始めていたデジタルクリエイティブ部門でも、NIKEのウェブサイトをはじめとするオンラインクリエイティブ群が上位受賞の常連となっていたのは言うまでもありません。
ところがそのNIKEブランドが2010年代初頭にオフィシャルサイトを大改革し、現在の姿に一本化してしまうのです。ブランドの数だけサイトはある。体験の数だけサイトはあるとまで言われ、国ごとに、スポーツカテゴリーごとに、イベントごとに存在していたNIKEのサイト群。挑戦と冒険に溢れたリッチな表現の数々。それらが一斉にクローズされ、世界標準のプラットフォームデザインに統一されたのです。おそらくそれは、クリエイティブを大切にしてきたNIKEにとって、とてもとても大きな勇気を要するものだったことは間違いありません。数100の表現を捨てて、1を選択する英断だったわけですから。
その英断の背景には、こんなことがあったと想像されます。
・生活者のメディア視聴環境が劇的に変化し、スマホを中心とした多様なデバイスでスタートし始めた情報生活にウェブ発信が柔軟に&スピーディに対応することが重要になってきた。
・ビジネスはさらにグローバル化し、発展途上地域でのビジネスが重要になる中、どの国でもブランド表現が統一されたクオリティで届けられることが重要になってきた。
・時代変化が激しくなり、情報発信の機動性とスピード感が問われる時代を迎えていた。
・そうした環境変化のなかで、「いいウェブデザイン」の意味を問い直す必要に迫られた。
ICUが他大学と根本的に違うことを伝える独自の伝え方、とは?
「何を言うか」、それも大事ですが、「どう言うか」がより問われる時代です。ICUのユニークネスが見えにくいからそれをたくさん言う、いろんな場所で言う。それも一つの解決ですが、ICUがたくさん言えば、競合もたくさん言ってきます。いろんな場所で言ってきます。潤沢に予算をかけて仕掛けてきます。そんな泥試合に巻き込まれるのは、そもそもICUらしくありませんし、本物感がありません。ICUらしい、ICUにしかできない伝え方で言う、それが何なのかを発見する必要があります。
教授インタビューで聞いた興味深いお話。
そんな中、キーパーソンインタビューで教授が話してくださったおもしろい話を思い出します。
「広いキャンパスを持つことは、リベラルアーツ教育の基本に関わることなんです」
「え、そうなんですか?」
「教授やファカルティが敷地内に住んでいることも、リベラルアーツ教育に関わることですよ」
「え、そうなんですね」
「多くの教室で袖づくえ付きの椅子が採用されているのも、リベラルアーツ教育に関わることです」
「えーーー!」
自分たちが、ICUのユニークポイントとして個別に認識していた要素ひとつひとつが理由があってそうなっていること。さらには、その理由の相互関係を突き詰めていくと、その先には「なぜ、ICUはつくられたのか」という創設のWHYと繋がっていることがわかってくるのです。
ICUはなぜ、生まれたのか?
ICUがなぜ生まれたのか。最近流行りのワードで言えば「パーパス」というやつですね。
それは「日本を世界にむかって開かれた国に革新し、人類平和のために貢献する人を育成する」です。
1949年6月15日、静岡県御殿場のYMCA東山荘に集まった日本と北米のキリスト教界の指導者たちによって決議された「国際基督教大学」が創設され、その後、国内外の企業や団体、キリスト者、非キリスト者を問わない多くの国際的な善意によって寄せられた寄附金1億6千万円によって武蔵野の広大な土地が購入されてICUはその歴史をスタートします。(ICUオフィシャルHP「なぜ、ICUは誕生したのか?」より)「日本を世界にむかって開かれた国に革新し、人類平和のために貢献する人を育成する」。ICUが世界に存在する意義は、そこで明確に定義され、以後、その歴史がスタートします。理念を真に実現するための多種多様な制度、方針、概念、システム、運用が熱く議論され、丁寧に分解されて、時間をかけて結実したのが、今のICUなのです。
ICUは稀に見る強いパーパスとともに生まれた大学であり、、、
その話は、ちょうどその頃、パーパスを起点にした高度経営を実践するためにつくっていた777のパーパスコンサルティングメソッドとシンクロします。パーパスが重要な時代。それは間違いのないこと。だけど、だからと言って、パーパスを捻り出して策定すれば経営は強くなるわけではなく、パーパスを起点にしたストラクチャーをつくり経営のリアルに接合させていくことが重要、という考え方です。Steve JobsのAPPLEがすごい会社になったのは、Steve Jobsの掲げたパーパスが強かっただけでなく、パーパス実現のために最適化された組織や構造や仕組みがつくられていったこと、さらには、そうした独自の構造や仕組みがユニークな活動や文化を生んでいったからに違いないのです。
ICUは、強いパーパスとともに生まれた組織であり、パーパスを高度に実現するために必要な理念や思想が徹底議論され、実践に移していくための組織や制度が練り込まれ、そうして生まれていった組織や制度がユニークな活動や文化を生み出してきたのです。そして、その総体がICUの本質なのです。ICUのユニークさはバラバラな点のユニークさではなく、ストラクチャーのユニークさだったのです。
ICUがつくり育ててきたパーパスストラクチャーを整理する。
そこで、ICUがユニークだと言われるファクトをすべて洗い出し、それらファクトを理念や思想のレイヤー、組織や仕組みのレイヤー、活動や文化のレイヤーに分け、パーパスを頂点とするパーパスストラクチャーを整理してみることにしました。

ユニークネスのWHYをパーパスストラクチャーに分解・整理する
こうして整理されたICUの強固なパーパスストラクチャー。それは、ICUが創設以来70年という長い時間をかけて磨き、つくりあげてきた知の結晶です。
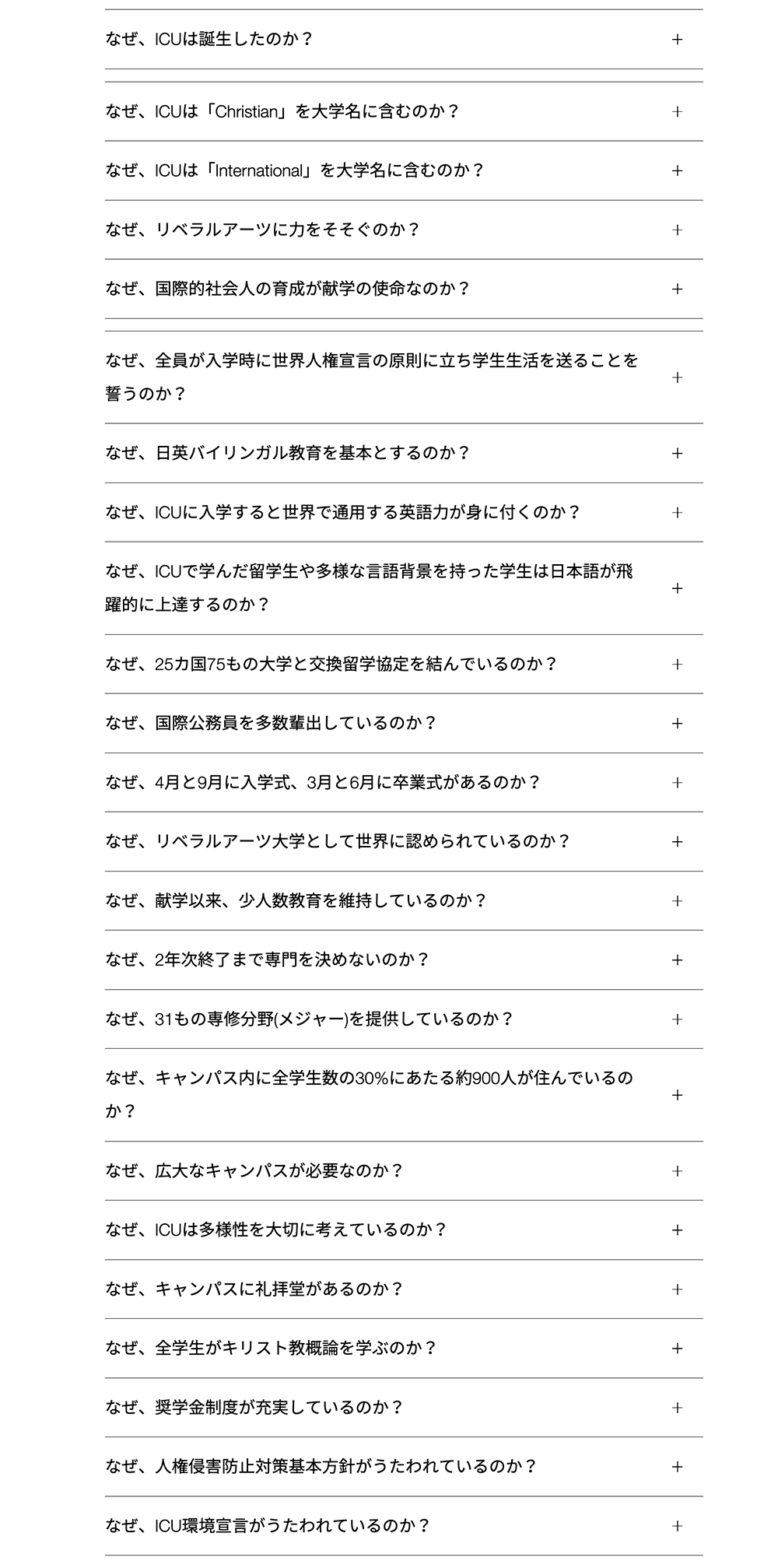
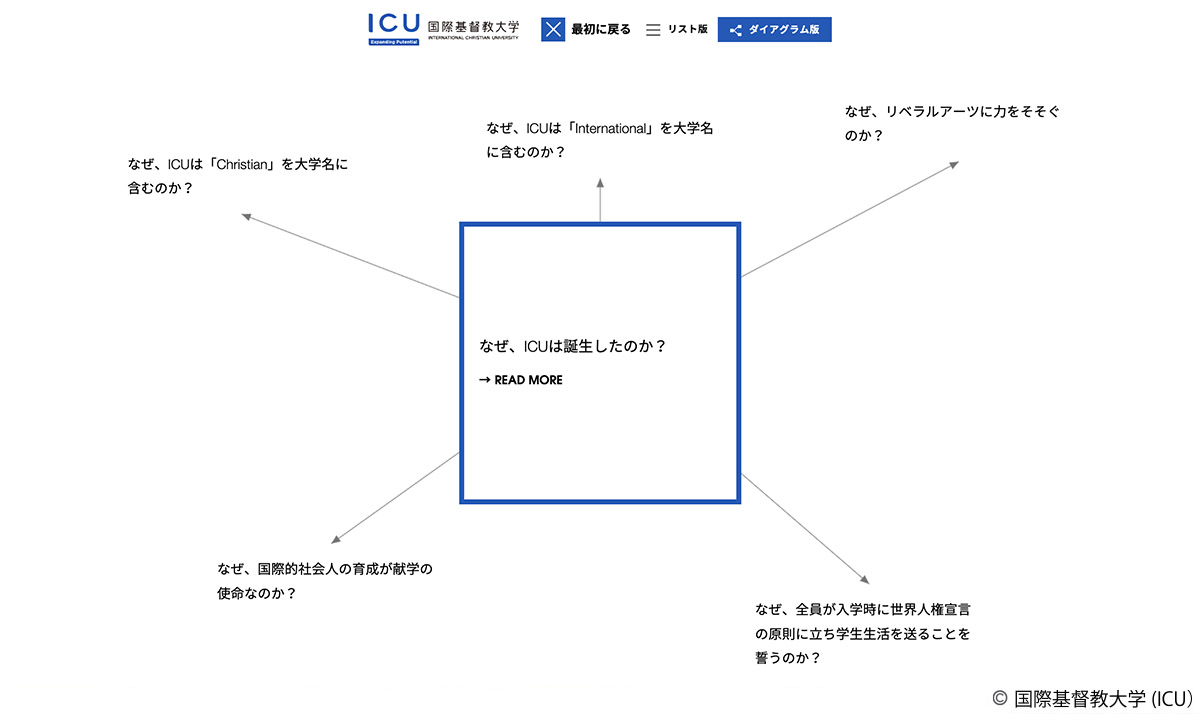
それが見えてきたら、あとは、その効果的な伝え方の設計です。これだけユニークでこれだけ重要な訴求点ですから、1コーナーを設けて解説コンテンツをつくる、なんてことで終わらせてはいけません。唯一無二のストラクチャーの面白さを感覚的に体感できるものに仕立てていく必要があります。
制作担当のカルチャーのチームに依頼し、ストラクチャーを構造体験するコンテンツを開発してもらいました。創設のWHYから理念・思想のWHYへと、さらにはユニークな仕組みや制度のWHYへ、施策や文化のWHYへと。タイルをクリックしながら次々に分岐していく流れを通じて、ICUのユニークさが骨太なパーパス構造に起因するものであることが伝わっていくものになっています。「グローバリズム」も「国際的対応人材の育成」も「バイリンガリズム」も、この伝わりを通じて理解されていくことで、その取り組みの根本的な違いが明確になっていきます。同時に、トップページのビジュアルエリアでは、ICUユニークネスを構成するファクトの中からいくつかがセレクトされトッププレゼンテーションされると同時に、さらなる興味をもって、パーパスストラクチャーに触れる流れへと誘導されるようにつくられています。

パーパスストラクチャーを体験するインタラクティブコンテンツ